Unoptimized images kill website performance.
Since images often comprise 40% to 50% of page size — more than other any type of element — optimizing them is an obvious tactic in our quest for a fast website.
To give users the best experience, we should automatically compress images so they load as quickly as possible, and re-size them to fit the viewing environment.
Optimole is the best way I’ve found to make that happen. First, an example . . .

Desktop Display
This original image was uploaded at 3,434 × 2,447 pixels — fine for a 4k TV on a fast connection, but too big for a typical HD computer monitor, and overwhelming for a phone.
We need a way to fit the image to the device so the website doesn’t bog down and the user has a good experience.
Optimole does this by compressing the image in Google’s WebP format, which is about 25% smaller than typical JPEG files.
Then, Optimole re-sizes the image to exactly fit the user’s viewport, meaning it fits the image to each user’s display regardless if they are using a TV, monitor, tablet, or phone.
Efficient compression plus on-the-fly re-sizing — that’s the combination that gets users exactly what they need. No more, no less.
At Optimole’s medium compression setting, this full-width image on a HD desktop display is just 161 KB — a whopping 92% decrease from the original JPEG file size.
Mobile Display
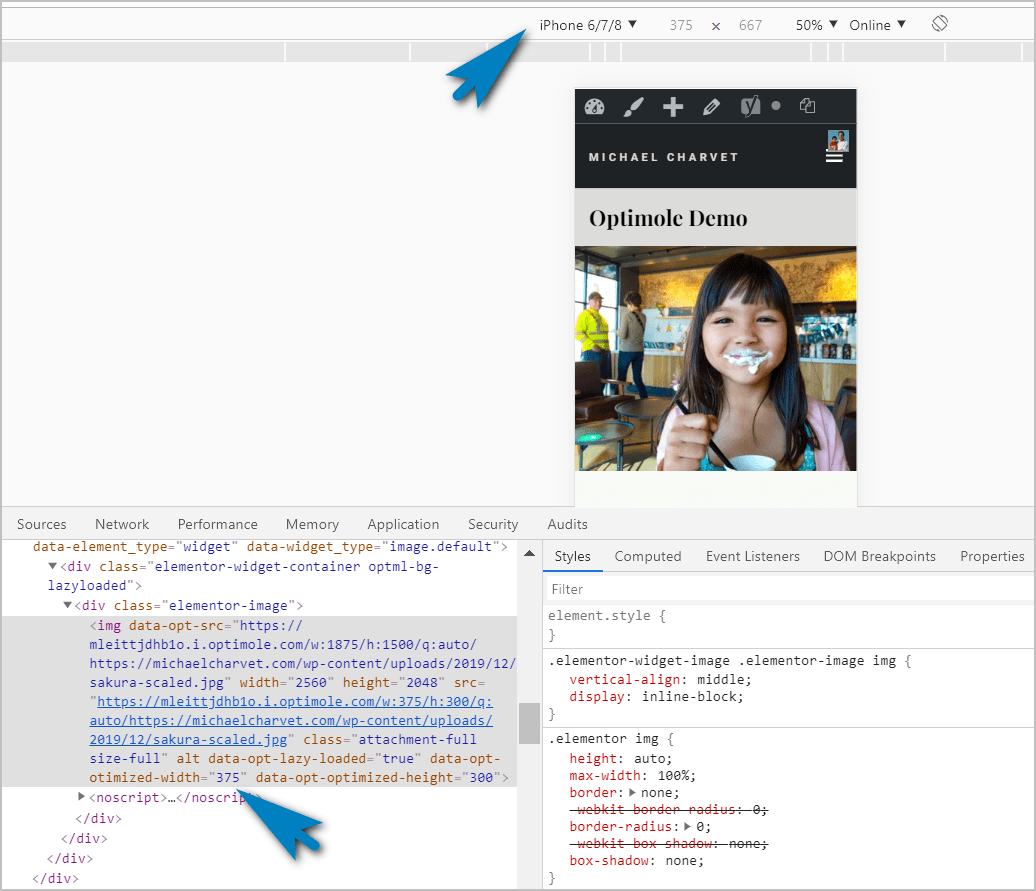
When viewed on a phone, Optimole re-sizes the image to exactly match the viewport width of a iPhone — 375 pixels. The image file now weighs just 18KB — a massive 99% decrease from the original image size! Yet, it looks fine.
If Optimole detects a slow connection, it will further reduce the resolution (within reason) to ensure the image is still viewable.

Losing the Duplicates
With Optimole, there’s no longer any need for WordPress to generate multiple sizes of each image — something it does by default. Why store all that stuff? If your site has 100 images, do you really want to store 500+ duplicates in various sizes? Not me.
Before Optimole, this site automatically generated six different alternate sizes, highlighted in blue below, some generated by WordPress itself, and some generated by the theme. The files didn’t precisely match the user’s device, they ate up a lot of disk space, and backups took much longer than necessary.

It’s Backup Time
As always, backup your site before taking the next steps.
With Optimole, all of those extra files are obsolete. Let’s eliminate them by adding a filter to WordPress. It’s simple, just a line code that looks like this:
add_filter( ‘intermediate_image_sizes’, ‘__return_empty_array’, 999 );
The optional second filter (below) disables the WordPress feature that re-sizes huge images that might be uploaded straight from a camera or phone. Enabling this filter means your original image will be stored on the server. That’s handy if you don’t have an organized way to store your original images, but be aware it will eat up more storage space.
add_filter( ‘big_image_size_threshold’, ‘__return_false’ );
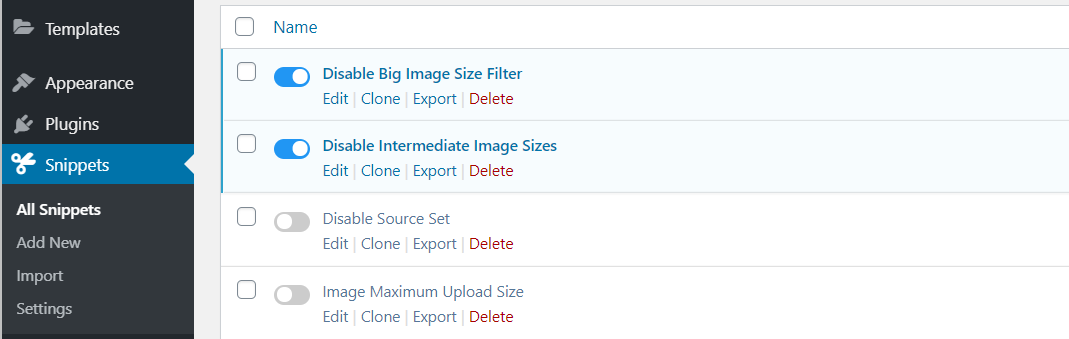
The easiest way to add these filters is with the Code Snippets plugin. Install the plugin and paste in the code as shown above. In this example, I kept my two snippets separate in case I want to change something later.

Optimole Setup
I won’t get into how to install or configure Optimole because everything is explained in their guide. It’s straightforward and fast.
Conclusion
Optimole transparently optimizes images with no image-handling knowledge required.
Benefits:
- Speed: on-the-fly resizing dramatically trims page “weight”
- User Experience: the best image quality on any device or connection type
- Ease: once set up, it’s hands-off
In combination with the filters, only the original full-size image remains on the server, minimizing storage space and reducing backup times.
Optimole effectively fool-proofs the site against clueless users. Even if someone uploads crazy huge images straight from a camera or phone, site performance won’t be affected.
The only shortcoming I found it that Optimole does not automatically crop images into a standard aspect ratio standard: 2:3, 4:3, 16:9, etc. Cropping still has to be done manually within WordPress, or ideally prior to uploading the image.